DISCLAIMER: This is currently unsupported as any changes made to your Turbonomic login page may be removed with subsequent Turbonomic application updates. This is meant to be a little bit of fun and can be easily repeated and reversed in the case of any updates or issues. Sometimes you want to spice up your web view for your application platforms.
This inspiration came from William Lam as a little fun add on when you have a chance to update your login screen imagery. With the new HTML5 UI in Turbonomic it is as easy as one simple line of code to add a nice background to your login screen. Here is the before:
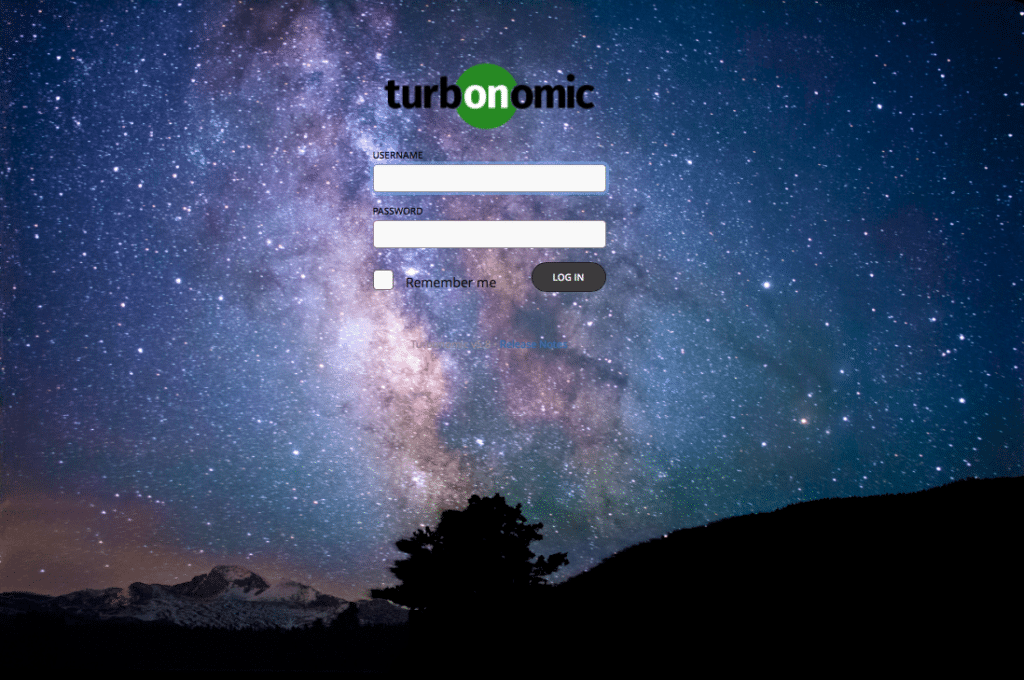
Since I’m a bit of a space fanatic, I want to use a little star-inspired look:
To add your own custom flavor, you simply need to remotely attach to your TAP instance over SSH, browse to the
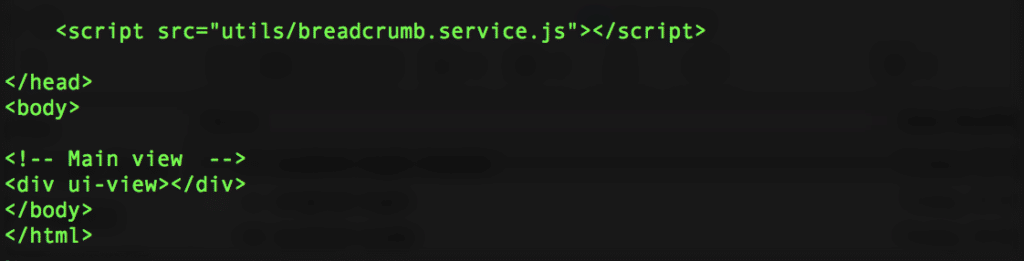
Scroll down to the very bottom of the file because it’s the last few lines you need to access. Here is the before view:
Here is the updated code to use in your BODY tag:
body style="background-image: url(BACKGROUNDIMAGEFILENAME);background-size: contain;background-repeat: no-repeat;background-color: #000000"
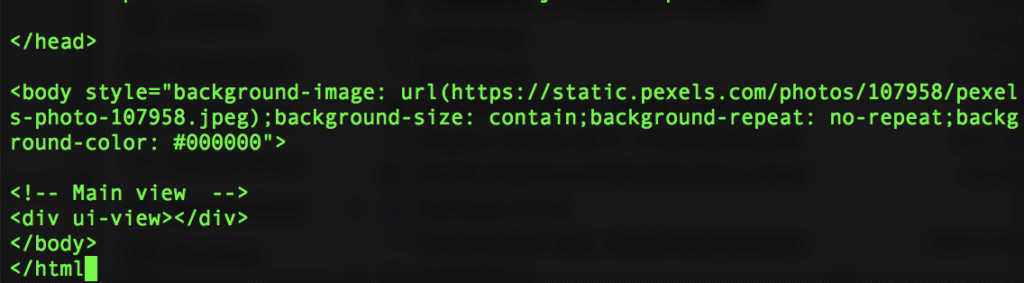
This is the code that I’ve used for a web-hosted image:
body style="background-image: url(https://static.pexels.com/photos/107958/pexels-photo-107958.jpeg);background-size: contain;background-repeat: no-repeat;background-color: #000000"
Note the background-color tag as well. That is for the overflow on the screen when your image doesn’t fill the full screen height and width. I’ve set the background to be black for the image I’ve chosen. You can also upload your own custom image to your Turbonomic instance into the same folder, but as warned above, you may find that this update has to happen manually as you do future application updates to the Turbonomic environment.
For custom local images, the code would be using a local directory reference. For ease of use, upload the image file right to the same folder and you can simply use the filename in the CSS code. The real fun is when you get to share your result.
I’d love to see your own version of the custom login screen. Drop in a commend below with your example and show how you liven up your Turbonomic instance with a little personalized view.







Great post Thanks!
Can Turbonomic Logo be changed as well?
Good question, Michael! That can be done with a little more care and feeding. I’ll put together the instructions for that as a separate post.