From ML Pipelines to Production: 6 Lessons from Senior AI Engineers
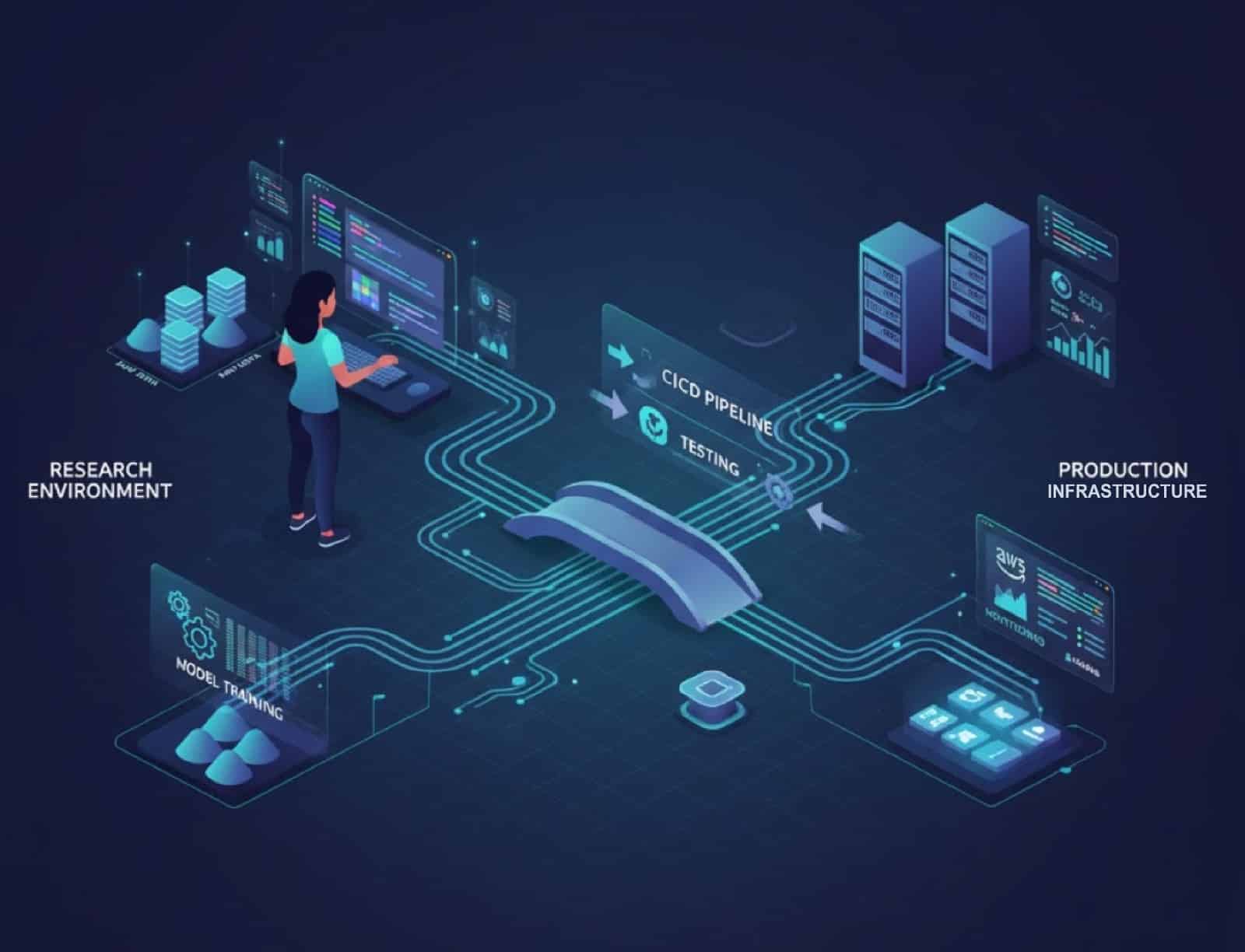
Every machine learning engineer eventually encounters this challenge: a model that performs perfectly in a notebook often fails in production. The problem isn’t the algorithm itself; it’s everything surrounding it. In a lab environment, data is clean, schemas are consistent, and dependencies remain stable. However, in a production environment, data changes daily, infrastructure evolves, and … Read more