Using Jekyll as web site generator is a very powerful way to make use of some interesting ways to create and deliver content. It’s much simpler than having to create and edit the entire site in raw HTML and CSS yourself. There are lots of templates available online to deploy on a Jekyll framework.
What is Jekyll?
Jekyll is a simple ruby-based framework to run slick web sites which are described as “simple, blog-aware static sites” that can range from a single-page application to larger blogs which allow you to write your content in markdown. This is also the framework that is supported by GitHub pages which you can see in examples like on the Virtual Design Master site.
The entire Jekyll documentation and information site is helpful to give you a sense of how to get started with a basic Jekyll implementation. If you’re looking for a place to host an example, GitHub pages also has a great getting started guide which you can find by scrolling through the main site at pages.github.com.
What about using AWS S3?
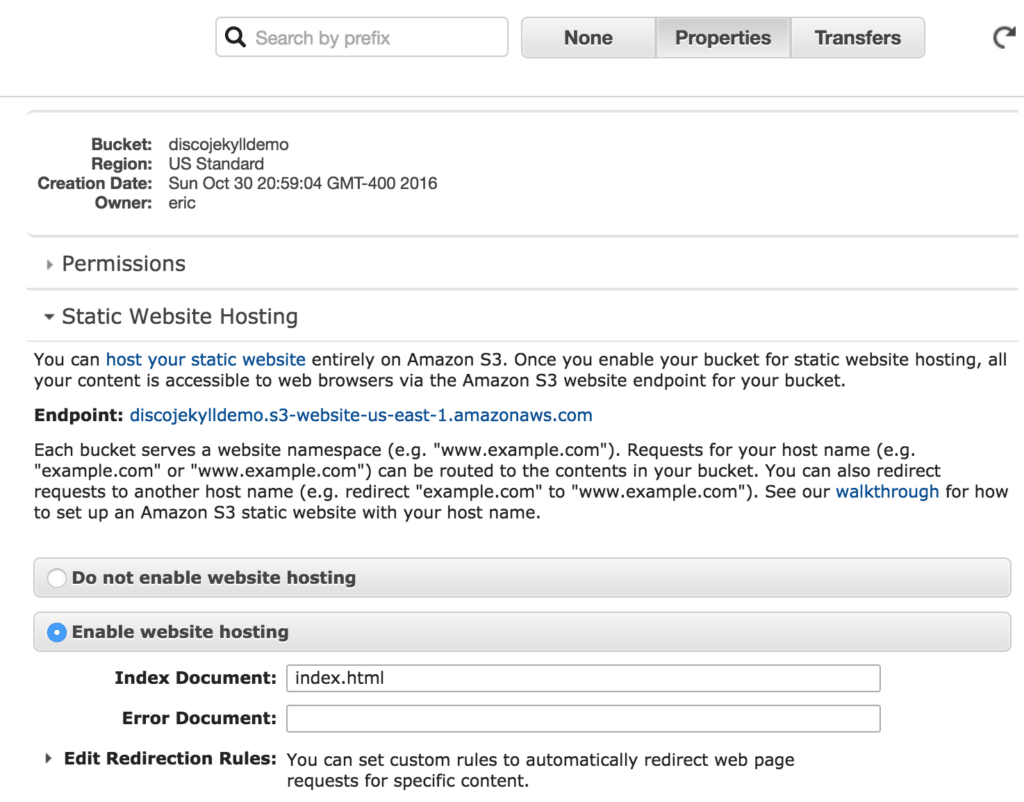
You may already know that Amazon Web Services S3 (Simple Storage Service) supports the hosting of static websites very easily by simply enabling the feature within the properties of your S3 bucket:
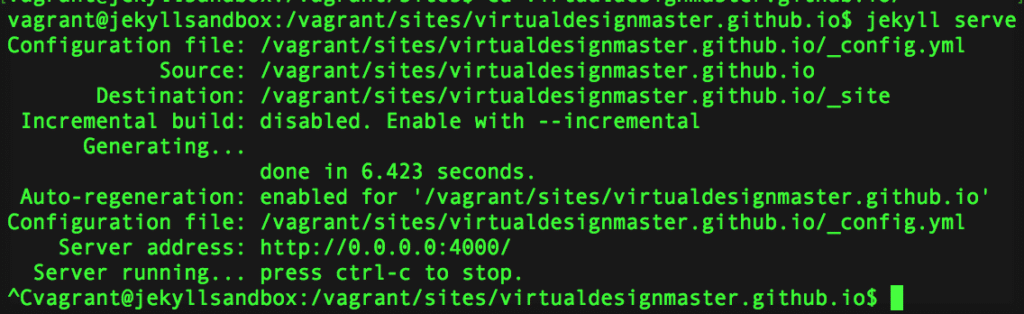
If it’s that easy to run a static website, but what about needing the ruby portion of Jekyll? That’s an easy fix. Each time that you run the jekyll serve command, a new static version of the site is created. If you run the command, you’ll see the output showing it has rendered the site. Simply run and then exit the server:
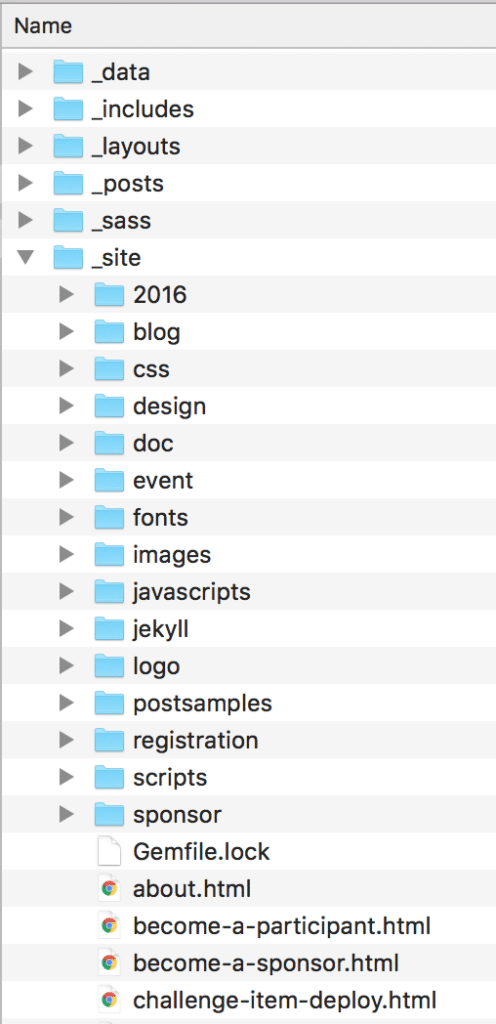
Back in your filesystem you can find the updated file structure under the _site folder:
All that I have to do is upload these files into the AWS S3 bucket and enable them as publicly viewable.
NOTE: This is a terribly manual process, but is mean to illustrate the shortest path to using Jekyll locally and running the real site off of AWS S3. There will be follow up posts to show how to fully automate this as well.
You’ve already set up your S3 bucket and configured the web access. If you haven’t, go ahead and do that based on the image at the top of the blog under the S3 bucket properties.
Uploading your Content to S3 for Static Web Hosting
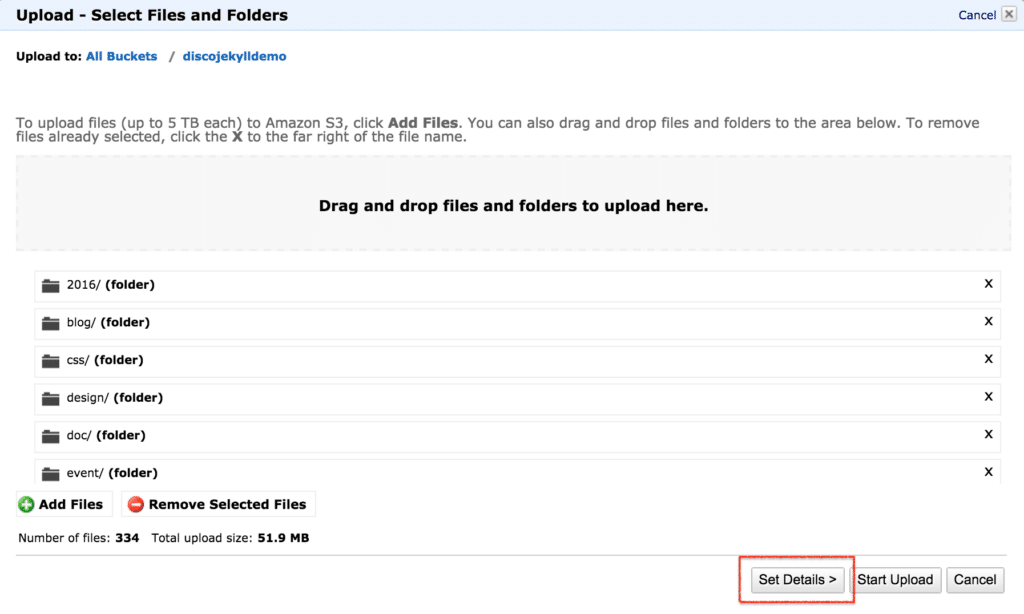
Click the Actions button at the top and select Upload to bring up the file upload dialog box. You can drag your files over from your Finder (or Windows Explorer).
Make sure to use the Set Details button rather than the Start Upload button. We have a few more options to configure along the way:
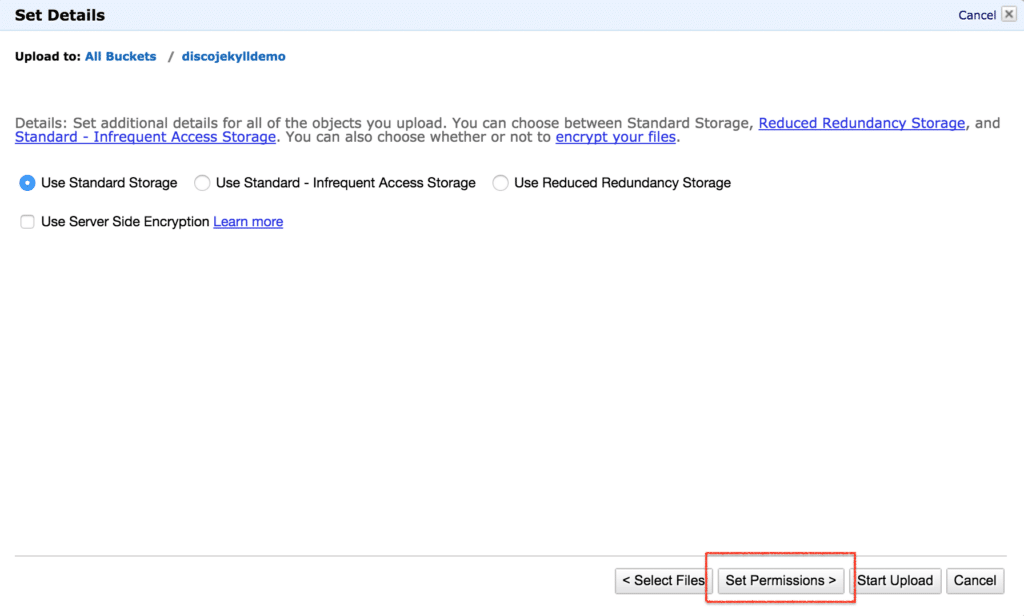
Let’s select the Use Standard Storage option and click the Set Permissions button to enable the viewing permissions next:
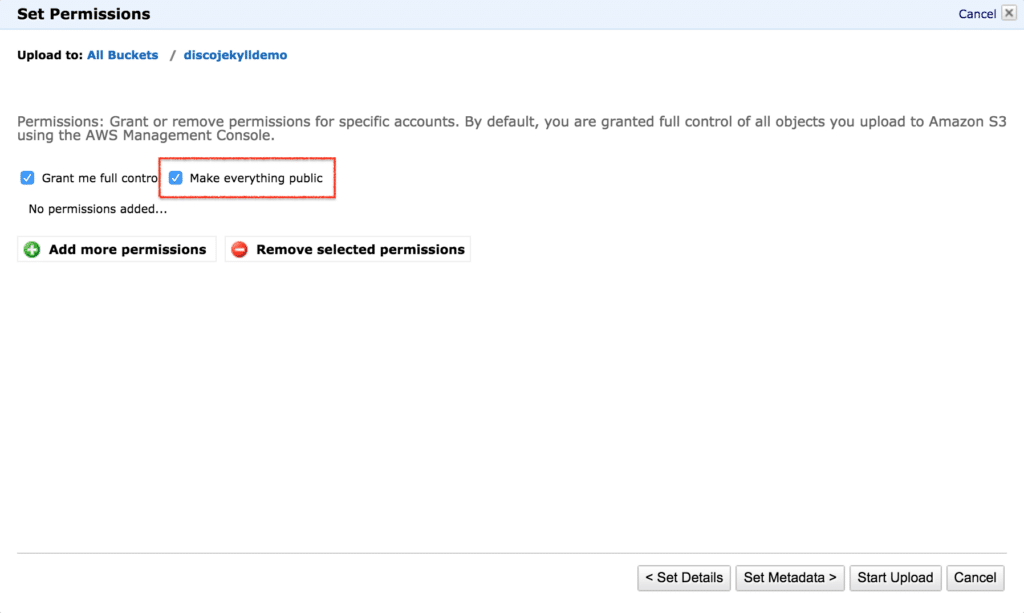
This is the important step. You have to enable the Make Public option in order to allow the files to be viewable for anonymous (aka everyone other than you) on S3:
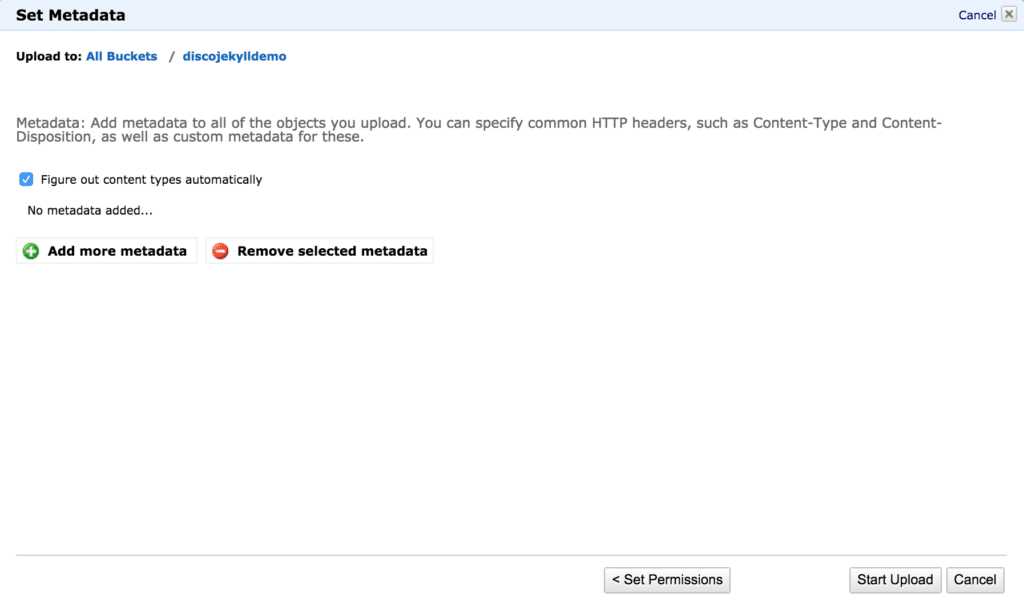
You can set the metadata on this if you’d like as well, or just continue on. You can see that the option is already checked by default to figure out content automatically:
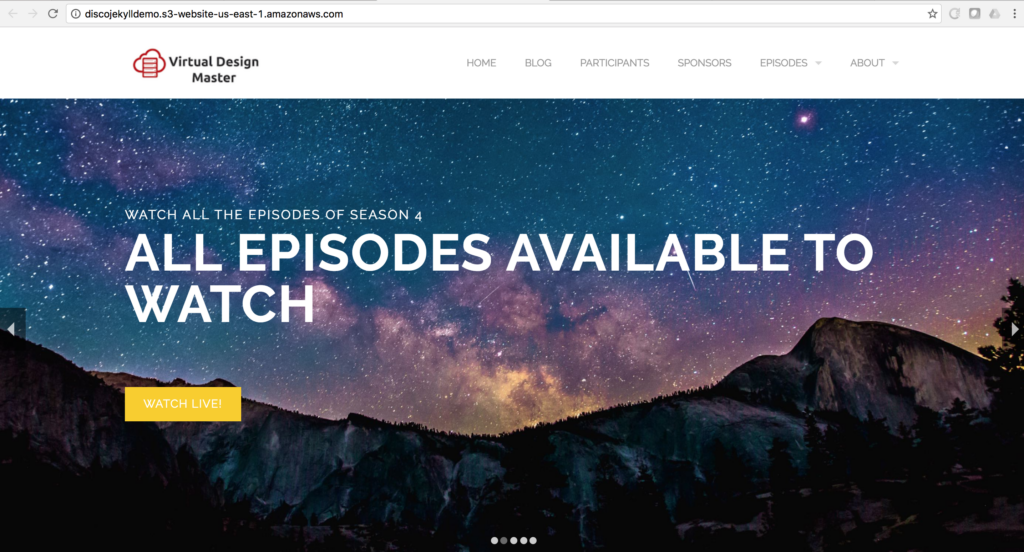
Now it’s time for testing! Use the URL provided in the S3 bucket properties to test out the name resolution and that the content is hosted. You’ve got yourself a life site which was generated by Jekyll and is hosted on S3 which has a very light cost for operations:
You can set up your DNS to point to the S3 bucket using Route 53 using the GUI like I’ve shown in the past, but rather than redirecting like the example shows you can just leave it pointing to the native S3 bucket.
Updating the site can be done by uploading the content again and allowing overwrites. What is even more interesting is that we can now prepare for a proper version control and continuous deployment configuration using Jekyll as the build mechanism, and AWS S3 as the hosting platform.